Tinker Kit
ElecFreaks micro:bit Tinker Kit是一套micro:bit的配件,不需要一堆凌亂的電線就可輕鬆連接各種模組。 元件清單
電池盒(2 x AA) x 1|Elecfreaks micro:bit擴充板x 1|micro-B USB線x 1|OLED顯示器x 1|迷你伺服馬達(1.6kg)x 1|人體物體紅外線感測器x 1|土壤濕度感測器x 1|多按鍵模組 x 1|碰撞感測器x 1|蜂鳴器 x 1|5mm LED模組OBLED-紅色x 1|5mm LED模組-綠色x 1|5mm LED模組OBLED-藍色x 1|角度控制器 x 1|碰撞感測器x 1
Octopus:bit
ELECFREAKS Octopus:bit是micro:bit的擴充板,可在micro:bit上擴充GPIO埠、序列埠、IIC埠、SPI埠。
Octopus:bit最大的特色是可切換某些GPIO的電平,讓micro:bit可用於5V感測器。
 輸入「Tinker kit」並點選下載其擴充程式。
輸入「Tinker kit」並點選下載其擴充程式。 注意:如果跳出「不相容的軟體包將被刪除」的警示,請按照提示操作,或點選「New Project 」建立一個新專案。
注意:如果跳出「不相容的軟體包將被刪除」的警示,請按照提示操作,或點選「New Project 」建立一個新專案。
●示範專案
01 音響Music Machine
30 摩斯電碼發送器Morse Code Transmitter- 成功連接2台micro:bit
- 通過A、B按鈕控制micro:bit間的信號發送
- 通過A、B按鈕控制micro:bit間的信號接收
- 學習在MakeCode中編碼
 材料
材料- 2 x micro:bits
- 4 x 鱷魚夾
- 1 x micro USB線
製作方式
- 我們會編寫兩則程式碼:一是從micro:bit中發送信號;另一個則是從micro:bit中接收信號。
- 為了讓接收信號的micro:bit辨別信號發送,我們需要在信號收發之間設定一個時間段。
- 這樣可以透過暫停時間的長短來辨別信號收發。
步驟一:鱷魚夾 我們希望藉由第一台micro:bit上的pin1發送信號;透過第二台micro:bit的pin2接收(反之亦然)。
我們希望藉由第一台micro:bit上的pin1發送信號;透過第二台micro:bit的pin2接收(反之亦然)。
連接:
- GND(第一台micro:bit) 連GND(第二台micro:bit)。
- 3V (第一台micro:bit)連3V(第二台micro:bit)。
- Pin 1(第一台micro:bit) 連Pin 2(第二台micro:bit)。
- Pin 2(第一台micro:bit) to Pin 1(第二台micro:bit)。
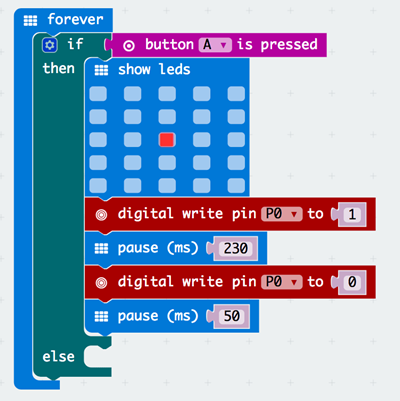
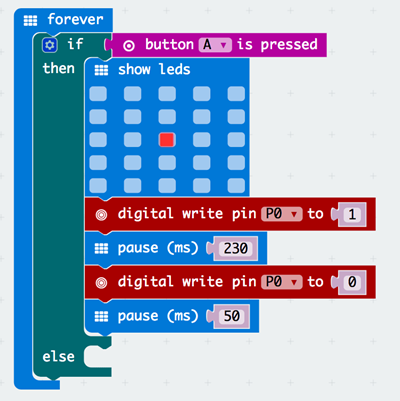
步驟二 按下按鈕A即發送信號,把此信號定義為一個「dot」(如上圖示)。
按下按鈕A即發送信號,把此信號定義為一個「dot」(如上圖示)。 - 打開一個未編輯的MakeCode頁面,命名為「Sender」。
- 從Logic中拖曳「if-then-else」嵌入至「forever」下方。
- 從Input中拖曳「button A is pressed」嵌入至「if」後方。
- 從Basic中拖曳「show led block」嵌入至「then」後方,讓信息發送螢幕顯示「dot」。
- 點擊Advacnced,在Pins中找到「digital write pin」,設置P0為1。(這個代碼表示發送信號)。
- 從Basic中拖出「pause(ms)」,設置為230 ms。(這個暫停時間指信號發送時間)。
- 點擊Advacnced,在Pins中找到「digital write pin」,設置P0為0。(這個代碼表示信號停止發送)。
- 從Basic中拖出「pause(ms)」,設置為50 ms。
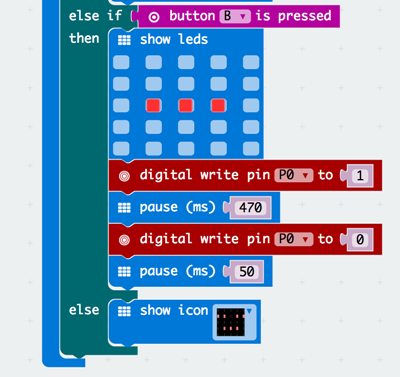
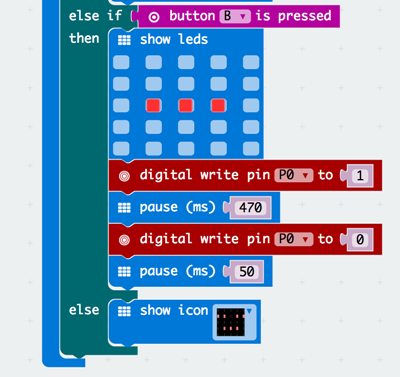
步驟三:信號發送_按鈕B
 按下按鈕B即發送信號,把此信號定義為「dash」。
按下按鈕B即發送信號,把此信號定義為「dash」。 - 在「if-then-else」新增「else if」。
- 如上圖所示,按照步棸二重複操作。(按下按鈕B,顯示「dash」並暫停470 ms)。
- 在「else」後方嵌入「show icon」 表示信號發送完成。
步驟四:接收_感應信號 我們需要用到「running time (ms)」程式碼框記錄信號接收和停止的時間。
我們需要用到「running time (ms)」程式碼框記錄信號接收和停止的時間。 - 在MakeCode新建一個編碼,命名為「Receiver」。
- 從Loops中拖曳「while do」積木嵌入「forever」下方。
- 從「Logic」中拖曳「=」嵌入至while迴圈後方。
- 在「=」前面嵌入digital read pin積木,將數字設為1(這個代碼意為micro:bit已探測到信號;一定要將digital read pin設為P2彈簧夾夾取的位置)。
- 在「Variables」中設置一個新變量為「keyDownTime」。
- 新增「if-then」嵌入「do」後方。
- 從Logic中拖出「not」嵌入至if後方,附上keyDownTime變量。
- 進入Input,點擊more,拖曳「running time (ms)」嵌入至「set keyDownTime to」後方。
步驟五:接收_顯示信號 在螢幕上顯示正確信號。
在螢幕上顯示正確信號。 - 在「Logic」中拖曳「if-then」嵌入至「while」下方,嵌入「DragkeyDownTime」變量至if後方(此編碼表示方框內的指令會在接收信號後運行)。
- 在「Variable」中新增變量「duration」,在後面嵌入「Math」中的「0-0」積木,新增「running time」和「keyDownTime」,此編碼表示程式開始運行的時長和信號被偵測的時間。
- 從「Logic」中拖曳「if-then」積木,在後方嵌入「0<0」為duration < 250(在此設定為250是因為前面的編碼「dot」設定的是230ms)。
- 如上圖編碼所示在if條件中顯示「dot」LED。
- 新增else if至if-then-else中,如上圖編碼所示。設定「dash」為500。
- 新增「clear screen」,在信號接收後,螢幕訊息會被清除。
- 設置keyDownTime為0,當發送新信號的時候,micro:bit又會開始運行。



























































.jpeg)



































































































.png)






























































.jpeg)













.png)